메모
자바스크립트의 V8엔진은 싱글스레드임
- 자바스크립트는 단일 스레드 기반의 언어이지만 자바스크립트는 작업을 동시에 처리할 수 있음. 웹브라우저는 애니메이션 효과를 보여주면서 마우스 입력을 받아서 처리하거나, Node.js기반의 웹서버에서는 동시에 여러 개의 HTTP 요청을 처리하기도 한다. > 자바스크립트는 동시성을 지원하는 셈 > 이때 등장하는 개념이 이벤트 루프임 > 실제로 V8과 같은 자바스크립트 엔진은 단일 호출 스택(Call Stack)을 사용하며, 요청이 들어올 때마다 해당 요청을 순차적으로 호출 스택에 담아 처리할 뿐이다. 자바스크립트 엔진을 구동하는 환경, 즉 브라우저나 Node.js가 담당한다.
!!!!!!!!!결론!! 자바스크립트는 싱글스레드인데 런타임이 싱글스레드가 아니라고 함 > nodejs가 멀티스레드인거임!?
웹브라우저 동작원리
애초에 자바스크립트의 고질적인 문제점
2 (1초쉬고나서) 4를 출력하세요. 라고 했을때
Python은
print(1+1)
time.sleep(1)
print(2+2)
# 2 > 1초쉬고 > 4라고 했을 때 제대로 1초 쉬고 나서 작동하는데
같은 스크립트 언어인 자바스크립트는
console.log(1+1)
setTimeout(function(){},1000)
console.log(2+2)
// 2 > 4
console.log(1+1)
setTimeout(function(console.log(2+2)){},1000)
// 2 > 1초쉬고 > 4
console.log(1+1)
setTimeout(function(console.log(2+2)){},1000)
console.log(3+3)
// 문제는 여기서부터임
// 2 > 4 > 6을 원한건데
// 2 > 6 > 1초쉬고 > 4 이렇게 출력됨그냥 빠르게 처리된 것부터 먼저 실행되어버림
이게 병렬처리가 되는게 아니라고함
자바스크립트는 웹브라우저상에서만 돌아감, 브라우저는 자바스크립트를 해석해주는 역할인셈

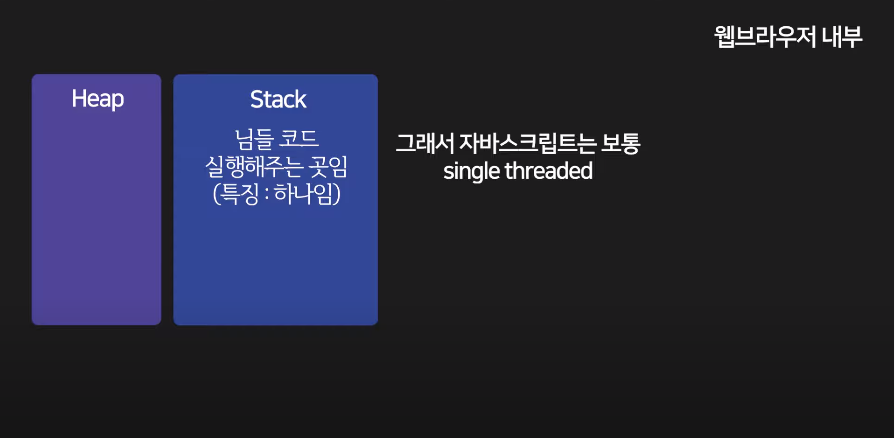
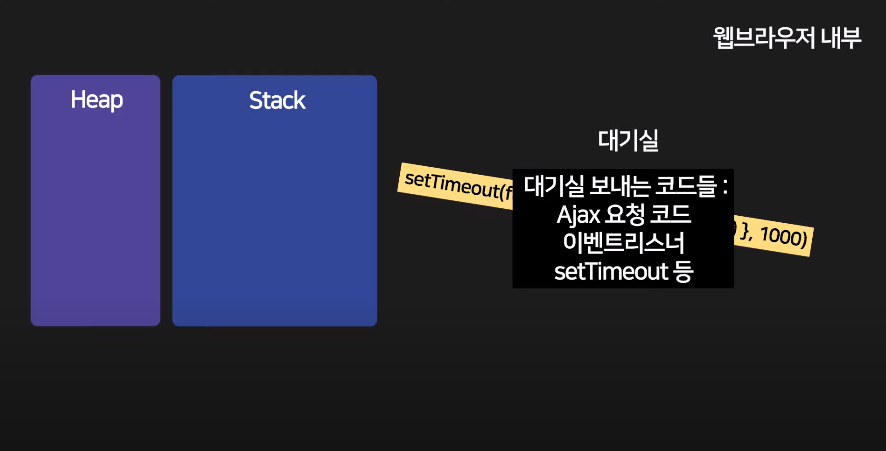
웹 브라우저엔진이 어떻게 동작하냐면 우리가 실행시킨 코드를 스택에 하나씩 채우고 실행시켜줌. 그런데 여기서 이 스택이 하나임. 그래서 싱글스레드 언어라고 불리는 게 맞음. 한번에 코드 하나씩만 실행 가능. 그런데!? 여기서 브라우저가 처리가 오래 걸리는 코드들을 대기실같은 공간에 보내고 나중에 처리한다고함!


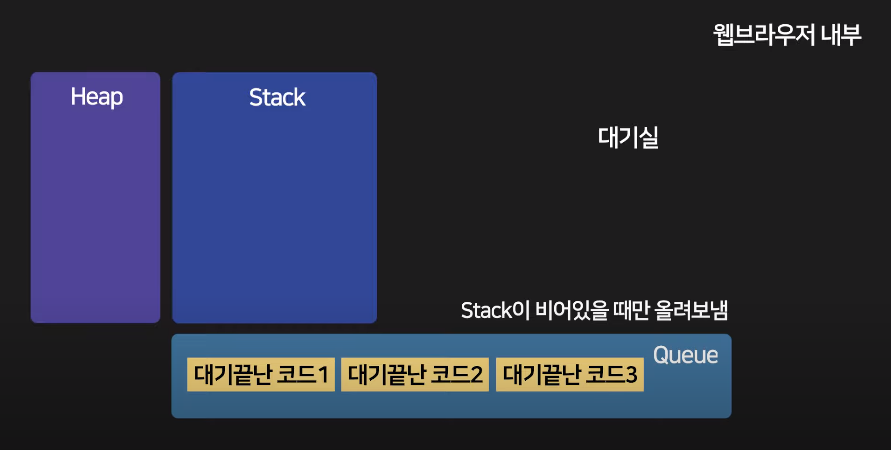
즉, 사전에 오래 걸릴 것 같은 것들은 큐에서 보관하다가 스택이 비었을 때 올려 보내는 셈
그래서 10초 이상 걸릴 것 같은 어려운 연산은 자바스크립트한테 시키면 안됨!!!
스택이 연산하느라 버튼 눌렀을 때 모달창을 띄워주거나 대기실에 들렀다가 큐를 거쳐서 스택에게 요청되는 다른 것들을 처리를 못함
그렇다면 자바스크립트는 요청 단위를 짧게 하는 것이 좋다는 인사이트를 얻을 수 있음
자바스크립트는 동기적? 비동기적?
자바스크립트는 동기적으로 처리가 됨 한번에 한 줄 순서대로 처리가 됨. 스택은 하나 니까
그러나 시간이 오래 걸릴 것 같은 코드들은 브라우저 엔진이 비동기적으로 처리하는 것임
참조이미지 출처 : https://www.youtube.com/watch?v=v67LloZ1ieI